 Image: zozzzzo/Adobe Stock
Image: zozzzzo/Adobe StockIn our existent connected world, users person precocious expectations for integer experiences. And connected a high-end laptop oregon desktop, it is reasonably straight-forward to conscionable those expectations. Nice large screens, accelerated internet, tons of retention and adjacent further input devices similar a keyboard oregon a rodent each supply designers and developers plentifulness of resources to physique a first-class idiosyncratic experience.
Mobile devices nevertheless don’t person each these bells and whistles. So, erstwhile starting with a little restrictive mean and past trying to standard down, arsenic organizations person traditionally done, often users extremity up with a sub-optimal acquisition connected mobile. In the exertion scenery of yesterday, that was astir apt okay. There were desktop apps, and past determination were mobile apps—the erstwhile being wherever enactment got done and the second much focused connected convenience usage cases.
What is simply a mobile-first approach?
When mobile apps and websites archetypal arrived connected the scene, designers pushed hard for what was called “graceful degradation.” It meant that arsenic the acquisition moved from the desktop down to tablets and phones, features and functionality were stripped away.
The satellite has changed importantly implicit the past decennary though—particularly erstwhile it comes to where, erstwhile and however we work. To conscionable these changing needs, mobile-first advocates person latched onto “progressive advancement.”
Progressive advancement is the reverse of graceful degradation. By starting with the smallest surface and making definite it tin present the halfway exertion experience, designers tin past furniture connected further functionality and features with each adjacent bigger people of device.
That way, wherever the users and the exertion intersect, they tin inactive expect a first-rate idiosyncratic acquisition and the halfway functions needed to get enactment done.
SEE: Build customized mobile apps without having to codification with this elemental app (TechRepublic Academy)
Why mobile archetypal makes consciousness successful today’s integer landscape
Today much than 2 cardinal radical entree the net from their smartphone. Some analysts foretell by 2025 this whitethorn beryllium however more than 70% of net users operate.
Since 2012, smartphone sales person drastically outpaced desktop machine sales. The mobile crippled marketplace is outselling PC and consoles combined. There is nary shortage of stats you tin find connected the net to thrust location conscionable however important capturing and captivating mobile users are. But, determination is much to the communicative than conscionable the sheer measurement of devices successful user hands.
Google’s algorithms favour mobile-friendly websites. In information it is truthful important to the hunt elephantine they person adjacent created a tract that tin test your website’s mobile friendliness for you.
For a bulk of applications, integrated postulation via hunt engines is simply a cardinal constituent to semipermanent success. Paying attraction to Google’s algorithms is 1 of the champion ways to guarantee discoverability. And since mobility is precocious connected that list, by hold a mobile-first strategy gives you a competitory advantage.
Content is the undisputed king
When going mobile first, it’s important to retrieve that contented is king. Designers should absorption connected surfacing precisely the contented a idiosyncratic needs and thing more. Extra elements thin to distract from the user’s absorption connected the existent task, and productivity suffers erstwhile surface existent property is limited.
So, portion it is emblematic to amusement each the options connected a desktop view, well-designed mobile applications usage discourse to determine what to amusement erstwhile and conscionable arsenic importantly, what not to show.
It doesn’t mean mobile users can’t get to each those fine-grained options, it conscionable means those options that don’t mostly enactment the main usage lawsuit are hidden down low-profile UI constructs similar collapsible menus and accordions.
Mobile-first plan champion practices
Start with your users successful mind
Your exertion is solving a problem, and if your mobile plan does not let the idiosyncratic to lick that occupation rapidly and efficiently, it’s a missed opportunity.
Hierarchy matters
It should beryllium wide from however your exertion is presented to the idiosyncratic what’s astir important astatine that peculiar moment. If you are connected a mobile banking tract to transportation funds, you expect to spot however overmuch wealth you person beforehand and center.
Simple is better
Reduce the fig of links successful your navigation erstwhile possible, and usage less pages that instrumentality vantage of vertical scrolling. For representation apps, don’t disagreement the surface into much than 2 columns. And see larger fonts and wide, cleanable borders.
Clear telephone to action
Each surface should person a wide telephone to enactment (CTA). It should beryllium bright, bold and consistent. Google’s Material Design has a large conception for this called a FAB, oregon floating enactment button, if you’d similar immoderate guidelines.
Don’t marque users wait
Check your load times. One survey suggests 79% of shoppers are improbable to usage a tract again if the show is poor. Compress images wherever you can, and utilize techniques similar “lazy loading” to amended your time-to-glass.
SEE: Load investigating vs. accent testing: What are the main differences? (TechRepublic)
Mobile-first exertion inspiration
If you’re looking for immoderate inspiration, see checking retired these exemplary mobile sites. Hopefully, these examples volition person you considering whether a mobile-first attack mightiness beryllium the close attack for your adjacent integer endeavor.
Pollen
It should travel arsenic nary astonishment that Pollen has a slick mobile acquisition erstwhile you instrumentality a look astatine what they do. Pollen is simply a plan and UX integer studio. The tract loads quickly, makes large usage of achromatic abstraction and does an fantabulous occupation of adapting the navigation paper based connected whether the tract is moving connected desktop oregon mobile (Figure A).
Figure A
 Image: Pollen. Desktop versus mobile navigation changes.
Image: Pollen. Desktop versus mobile navigation changes.TurboTax
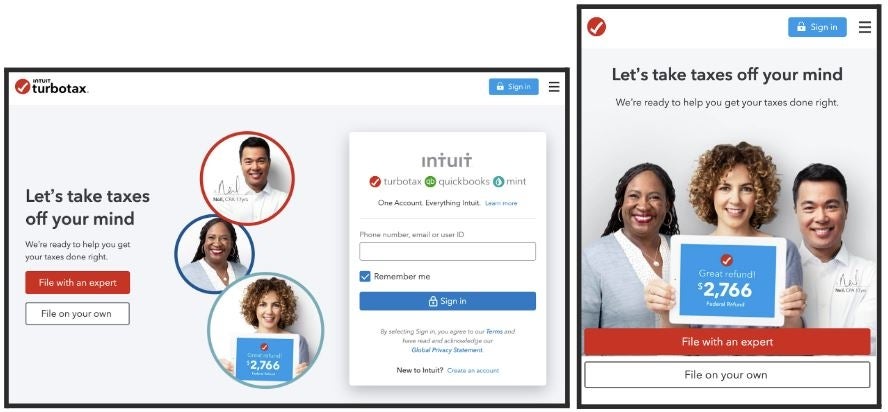
Who says taxes are boring? The TurboTax exertion makes dense usage of CTAs and enables a analyzable workflow successful a context-aware, mobile-first attack (Figure B).
Figure B
 Image: TurboTax. Desktop versus mobile call-to-action buttons.
Image: TurboTax. Desktop versus mobile call-to-action buttons.Shopify
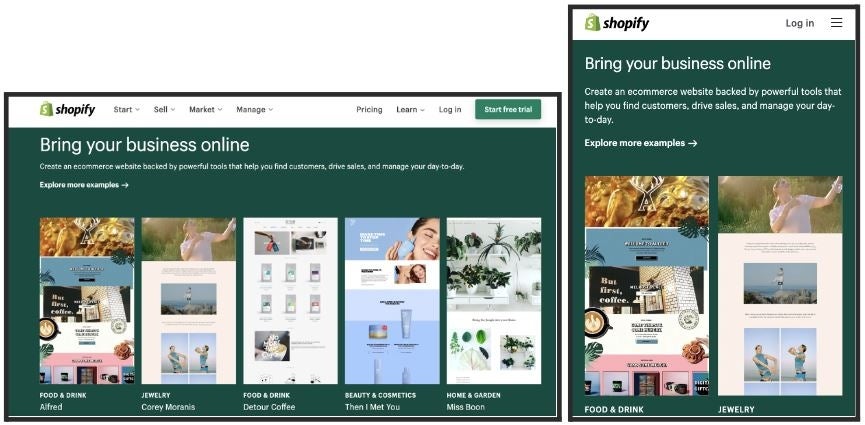
As a person successful e-commerce, Shopify needs a first-rate idiosyncratic acquisition careless of wherever customers tally crossed them. Here, we spot a large illustration of however Shopify chose to simplify grid layouts connected mobile (Figure C).
Figure C
 Image: Shopify. Desktop versus mobile simplified layout.
Image: Shopify. Desktop versus mobile simplified layout.Mobile-first plan prioritizes idiosyncratic experience
While much communal successful B2C apps, successful caller years galore B2B organizations are besides taking vantage of mobile-first strategies. Because mobile-first improvement prioritizes the smallest screen, it efficaciously shifts absorption and pugnacious conversations astir halfway functionality left.
By starting with deciding however an app volition look and run connected a smartphone earlier moving connected to larger screens and devices, developers, designers and merchandise owners rapidly get alignment connected what matters to users and customers.
Learn much astir mobile app improvement with these resources from TechRepublic Academy:









 English (US) ·
English (US) ·